







Our goal was to develop a user-friendly online library that enhances the reading experience. Rather than merely making a typical online library website, we aimed to establish a meaningful relationship with users, addressing their broader academic needs and creating a versatile platform adaptable to various educational contexts.
To understand user needs and identify the root causes of low usage rate, we conducted comprehensive quantitative research targeting all user groups, including tutors, department staff, and students. This approach ensured we captured a holistic view of the current system's challenges and opportunities, our research goals were multifaceted, aiming to:
On the other hand, I also conducted interviews with 6 hospitality students to gain a deeper understanding of their needs in doing academic tasks and gather additional insights with greater details.
3 main struggles that essential users are facing:
While these pain points were identified through quantitative research, our user interviews revealed additional meaningful insights. Undoubtedly, the lack of mobile-friendliness is a critical issue for students. Interestingly we found that
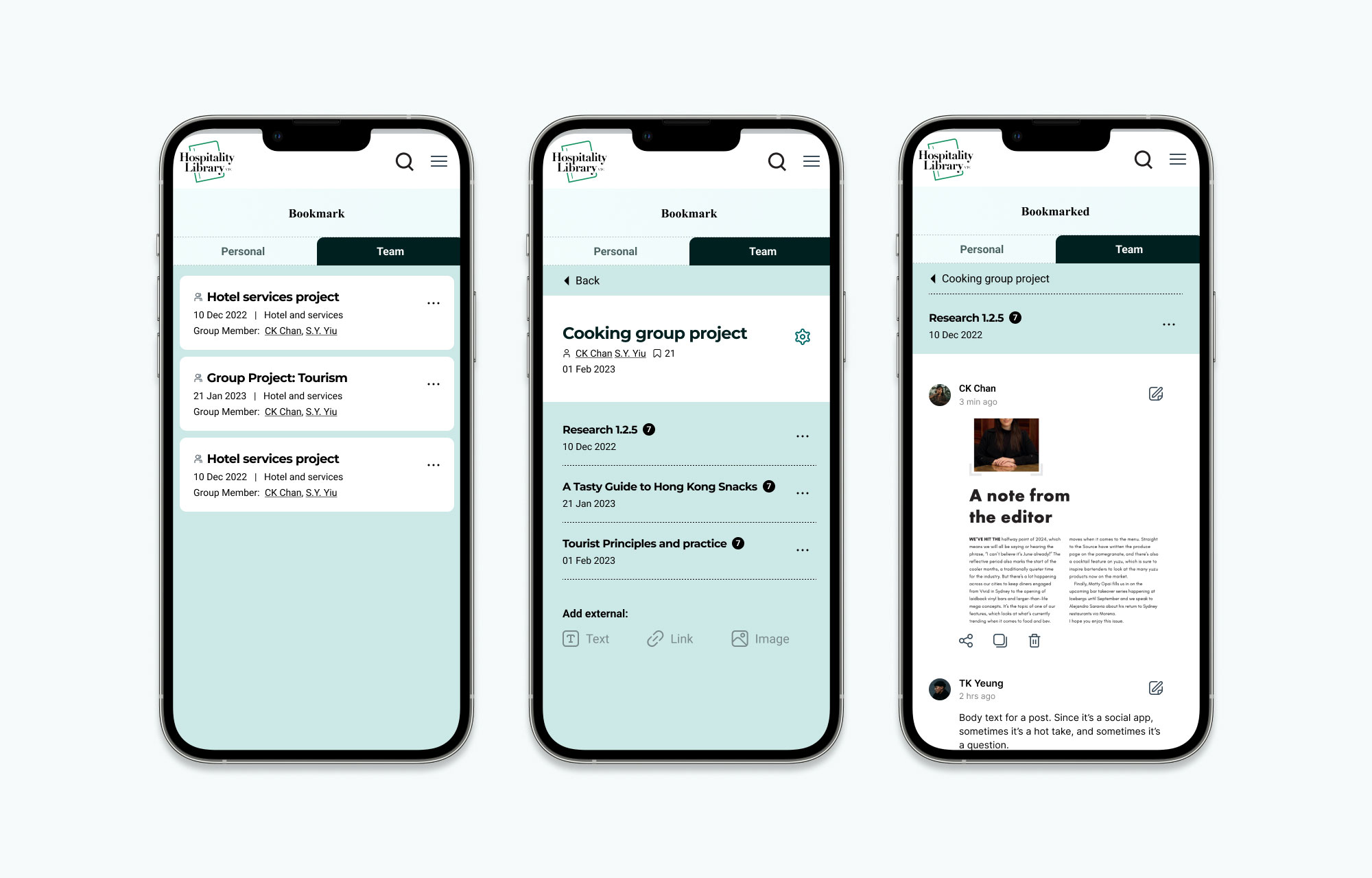
Furthermore, group sharing functionality emerged as a desired feature for collaborative projects. This finding brings us closer to understanding the core problem: users are not just reading but simultaneously gathering information for their projects. This dual purpose is the primary reason they utilize the library's resources.
These insights highlight the need for a more integrated, mobile-friendly platform that supports both individual research and collaborative work, aligning with the modern student's workflow and preferences.


It is evident that a simple online library is insufficient to meet users' needs. Instead, we need to expand our vision and develop a comprehensive learning resource hub that assists users in their academic tasks. Our goal is to create an essential tool for Hospitality students to use on a daily basis.To achieve this, we will begin by designing a workflow that aligns with students' working patterns. This approach will encompass:
By focusing on these key areas, we aim to create a seamless, user-centric platform that supports students throughout their academic journey, from casual reading to in-depth research and collaborative projects. This holistic approach will transform the traditional online library into an indispensable academic resource that adapts to the modern student's lifestyle and learning habits.



We then quickly move forward to Lofi prototype, as we want to quickly exampify if the flow can addressed the major challenges, if not we can move back to ideate process for other solution.

I conducted a moderated test comprising different scenarios along with a general usability assessments. We assign different tasks to user to test out the effectiveness of our approach. The following are the major tasks.
We presented five users with a task based scenario, aiming to observe how intuitively and easily they could navigate the website and accomplish the tasks.
Robust the Note taking tools:
We enhanced the tools by introducing a screen capture function, allowing users to quickly capture specific parts of content instead of highlighting text line by line. This feature enables users to capture both images and text simultaneously, streamlining the process of gathering information.

In addition to capturing information from books on the website, the ability to save external information for projects is also crucial for users. This functionality allows students to integrate diverse resources and materials into their academic work, enhancing the depth and quality of their research.

To get rid of the old and outdated image, we designed a logo with a set of UI to bring a refreshment of the project. Given that













The project has successfully enhanced user engagement and utilization of the library website, demonstrating significant progress in achieving its objectives. Key metrics show strong performance, with an average session duration of 10.6 minutes, indicating meaningful user interactions with the platform. Additionally, the usage rate increased by 56%, reflecting a marked improvement in user adoption and satisfaction. However, users expressed a strong desire for group-oriented features like commenting on bookmarks and project collaboration, which would enhance teamwork and academic versatility. Due to project timeline constraints, these features were not feasible in this phase but remain a high-priority demand for future updates.